Make Web Fast Again! remove, optimize, cache
„The page can’t load any faster!“
Being in the SEO business, you hear this every now and then. And sometimes this is true. But most of the time, it’s not. And now it’s time to tell you that I am sick of hearing this! Get rid of the unimportant stuff you pretend to be your website and focus on content! You should have something to tell or show that is more important than all the other insignificant stuff that blows up your web page making it almost impossible to load and use if not connected through wifi with the newest iPhone X!
Take a front page of a companies website. You will find dozens of people telling you, everything that’s on this page is important – no chance to remove anything without compromising the business. Hard to convince them, that this is not true – you have to optimize it without visibly touching the content. So take the 3 steps that help you simplify the task:
0. Tools
I will go into some details here and I will point out some things. If you want to follow my words easily, open a website that „can’t go any faster!“ and press F12 in your browser. This will open the development tools of your preferred web browser. Here we will focus on the tab named „Network“, so keep an eye on it. Now, let’s go on.
1. Reduce
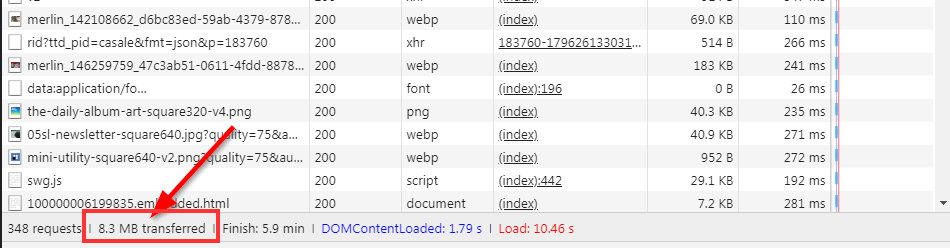
Reduce the amount of content that your CMS produces and is transported to the user. Typically your CMS will do lots of things in the background, until it serves the content. Try to understand, what data it collects and if the result of this data is something that you need rendered on the front page. Keep in mind, that any data collection means database calls and this mostly means slow response. This response may come with images which will show everything even more down in front end.
[press F12 in your browser]
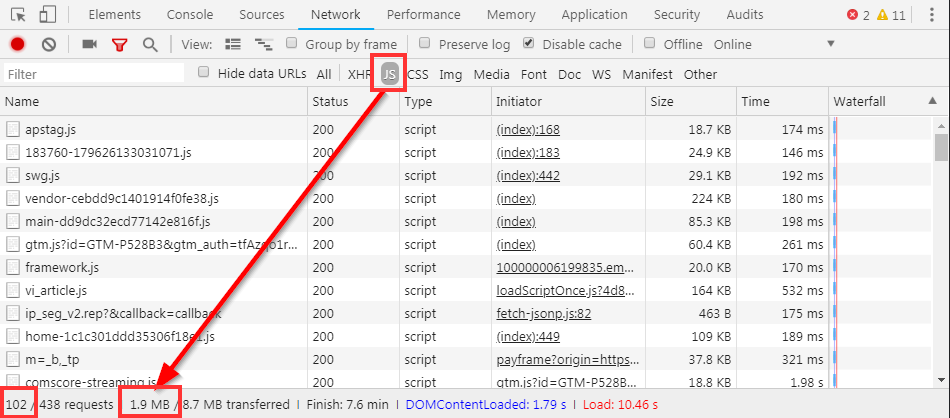
Reduce JavaScript as far as possible. Most pages include scripts just „for sure“ – jQuery for example. You may need it, alongside with Google Analytics. Take care when you include Plugins, as you do in WordPress. They will probably come with own JavaScript and you quickly have a lot of them! Go check your page if you exceed 200 KB and if you do, just start here! Drop Plugins that indefinably load JavaScrips.
[press F12 in your browser]
BONUS: If you have some sort of Ads on your page, throw them out. You won a bonus round! If you cannot get rid of them, you’re screwed. Nice to meet you, close this page and go on believing that you web page „can’t go any faster!“ – you’re right with that.
Reduce web fonts – at least don’t use them all! If you use FontAwesome to show some few icons, think about including them inline as „base64“. It may be ok with web fonts if you are a typographer or want to sell some slice and nicely licked web design. If not, try to use system fonts. If your content is crap, it will not get better anyway. And if your content is best in class, you could use Comic Sans! (ok, not really).
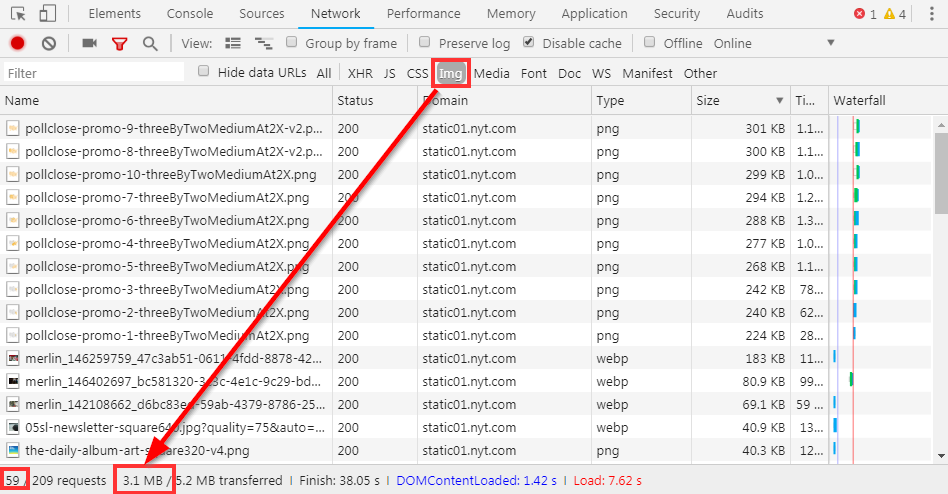
Reduce images. Let me be clear, use images if they significantly upgrade the content or if they are the content. No vendeta against images. But if you use them just as nice place holders, put them at least under the „fold“ and make them lazy-load. If you load your page in the browser, you should not find more than 20 KB of images in the „Network“ tab.
[press F12 in your browser]
2. Optimize
„Optimize“ sounds like „do whatever it takes„, with no one knowing what to do. I understand, so let’s break this down. You should now be in the position where all that is still on your page has to be there – or at least, you are sure you need it.
Combine JavaScript and CSS + „inline“-it. By this point you should have just „must-have“ JavaScript and CSS left. You could insert these directly into your HTML – less network round trips, network negotiation, less delay, faster page. Put them at the very end of your <body>, let the content be loaded at once, format it later. You may have some weird looking page until the CSS hits in but users with poor connection will see the content first and this is what you want.
Compress everything that is plain text. Plain text mostly is HTML, CSS, JS and SVG. (Do not try to compress images or what is binary like fonts. Trust me, you will get no significant size reduction but significant server overload. Just don’t do it. ) When it comes to text, minification often comes into play, where you remove comments, empty space and rewrite functions or CSS classes to shorter names. On the one hand: do it, if it makes you happy. On the other hand: compression will do this for you. So use DEFLATE when delivering everything plain text, dropt his in
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/javascript </IfModule>
Reduce size an colors of images. Ok, I must admit, this is tricky. If you a re lucky, your CMS will crop images to fit their destination size. WordPress does this pretty well. But when it comes to special uses like big header images, you probably have to be more specific to not mess up the image. But in case you can do this for smaller images, reduce colors to 256 or less – maybe there are icons with just a few colors?
BONUS: Activate HTTP2.0 on your server! Some web hoster already do this by default. The magic of HTTP2.0 is hidden behind all the stuff that it does, without you having to think about. Remember the times when multiple „static“ subdomain were used to maximize the maximal connections a browser opens to a certain server? Or how we removed cookies from these static subdomain to minimize the headers? This is all solved by HTML2.0. Go on and use it!
3. Cache
I cannot stress this out enough. Most web pages change their design once in many years. New content is published maybe 5 times a week? Let it be 10 times. In most cases creating the web site „on demand“ is a waste of resources and makes your web server vulnerable for visitor peeks.
Instead you should pre-render the content once in an hour and store it as plain HTML. This is what you deliver then is the pre-rendered, ready-to-serve web site. No hassle with slow databases, lots of data or poor coded, slow CMS. I have to admit, pre-rendering can get tricky if you have
Use a powerful front end server. Install nginx or varnish, let them act as transparent proxy and cache the content. They will serve your content in a ridiculous fast manner and give the web server a rest. But I must admit, you have to know how to install and config these beasts… By the way, if you decide to use nginx do not consider using a .htaccess for your Apache. Including the code snippets I show you here.
Set header expire for your content. This is the easy one – tell the browser that images, javascript and CSS are valid for at least 30 days or more. Let the browser reuse the content you don’t change anyway, until the time has passed. The result is a very fast web page because half the content is not even downloaded but reused from browser cache where it lays around anyway! Take this bunch of code for your .htaccess to activate the expire header in Apache.
<IfModule mod_deflate.c> ExpiresActive On ExpiresByType text/html "access plus 1 minutes" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" ExpiresByType text/css "access plus 1 days" ExpiresByType image/x-icon "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType audio/x-wav "access plus 1 month" ExpiresByType audio/mpeg "access plus 1 month" ExpiresByType video/mpeg "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/quicktime "access plus 1 month" ExpiresByType video/x-ms-wmv "access plus 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType text/javascript "access plus 1 week" ExpiresByType application/x-javascript "access plus 1 week" ExpiresByType application/javascript "access plus 1 week" ExpiresByType application/octet-stream "access plus 1 month" ExpiresByType font/woff2 "access plus 1 month" </IfModule>
BONUS: Learn to use the ETag header: teach your CMS to response with 304 (Not Modified) if the browser asks for resources that are the same as last time. To tell if this is the case, server and browser share the ETag – only if the ETag differs, the content is sent again to the browser. Otherwise the cached content is used.
4. Try it out!
Yeah, enough dry theory – let’s try all this out! Since I cannot change any web page, I can at least post-optimize a lot of things to give you a feeling about how insanely fast a web site can be if it is not bloated with unnecessary stuff and if everything is cached properly and served through HTTP2.0. I present to you: MakeWebFastAgain.com ! Convince yourself by simply comparing any website with its optimized sibling. You will see how much performance is possible with just three goals: reduce, optimize, cache!