Google definiert, was es braucht

Mit seinem unstillbaren Drang, alle Informationen durchsuchbar und auffindbar zu machen, treibt Google ein kostspieliges Katz-und-Maus-Spiel mit den Publishern aller Welt beim Sammeln und klassifizieren der publizierten Informationen. Dass es dabei beabsichtigt, sich diese Arbeit so einfach und kostengünstig wie möglich zu machen, ist an unterschiedlichen Enden der Verwertungskette zu erkennen.
Sanft oder mit der Schraubzwinge der SERPs setzt die Suchmaschine Mittel ein um die Qualität der Information, den Kontext dieser und auch die Darstellung dieser für den Kunden des Publishers nach eigenen Vorstellungen zu modelieren. Nichts anderes sind die regelmässigen Suchalgorithmus-„Updates“, die in der SEO-Szene heftige Wellen verursachen und mitunter, wie ihre seismischen Pendants, mit Sorge gemessen und beobachtet werden.
Sanfte Anpassungen sind z.B. Empfehlungen, die sich auf die Bewertung der Inhalte postiv auswirken könnten: gesicherte Datenübertragung mittels SSL, mobile Webseiten, RichSnippets und Autoreninformationen. Sie dienen auf lange Zeit der Datenaggregation, dienen diese doch der Aufbereitung der Daten beim Publisher:
- die SSL-Übertragung garantiert, dass die Inhalte tatsächlich der Quelle entstammen und nicht beabsichtigt über Man-In-The-Middle-Angriffe manipuliert wurden.
- Mobile Webseiten sind typischerweise weitgehend frei von „Balast“ und zeigen die Informationen an, die dem Publisher am wichtigsten sind.
- RichSnippets und Autoreninformationen lassen die Zusammenhänge der einzelnen Entitäten deutlich in Erscheinung treten, Verbindungen herstellen und den Knowledge Graphen erstellen.
Statt sind duch eine immer ungeordnetere Datenmenge zu kämpfen, schafft sich Google so die Umgebung, wie sie von Vorteil ist.
Schraubzwingen setzt Google dann an, wenn Ziele nicht erreicht wurden. Beispielsweise das neue Accelerated Mobile Pages-Projekt, das die Publisher nun , mit der Aussicht auf bessere Rankings, zwingt, ein einheitliches Format für Nachrichten und Informationen zu verwenden. Es lässt sich spekulieren, ob das Projekt schon länger geplant war oder aber als Ergebnis der bisher zögerlichen und technisch unausgereiften Umsetzung der „Mobile First“-Regel aufgesetzt wurde. Denn das Aufsetzen eines Responsive Design auf eine ansonsten nicht weiter optimierten Desktop-Class-Webseite wird Google sicherlich nicht als erfolgreiche Strategie betrachtet haben.
Das wird Responsive Design genannt
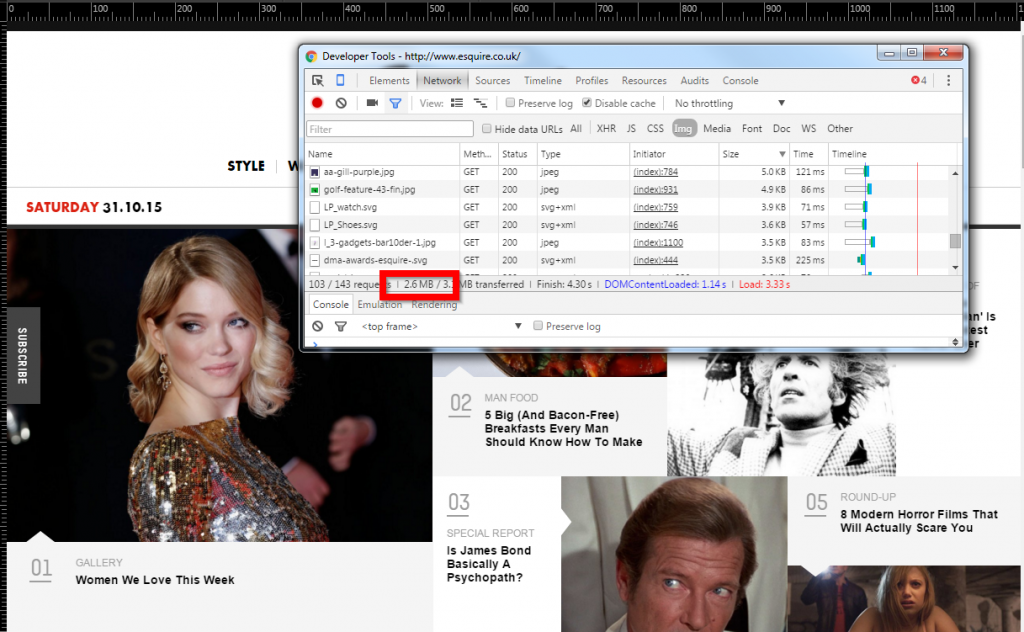
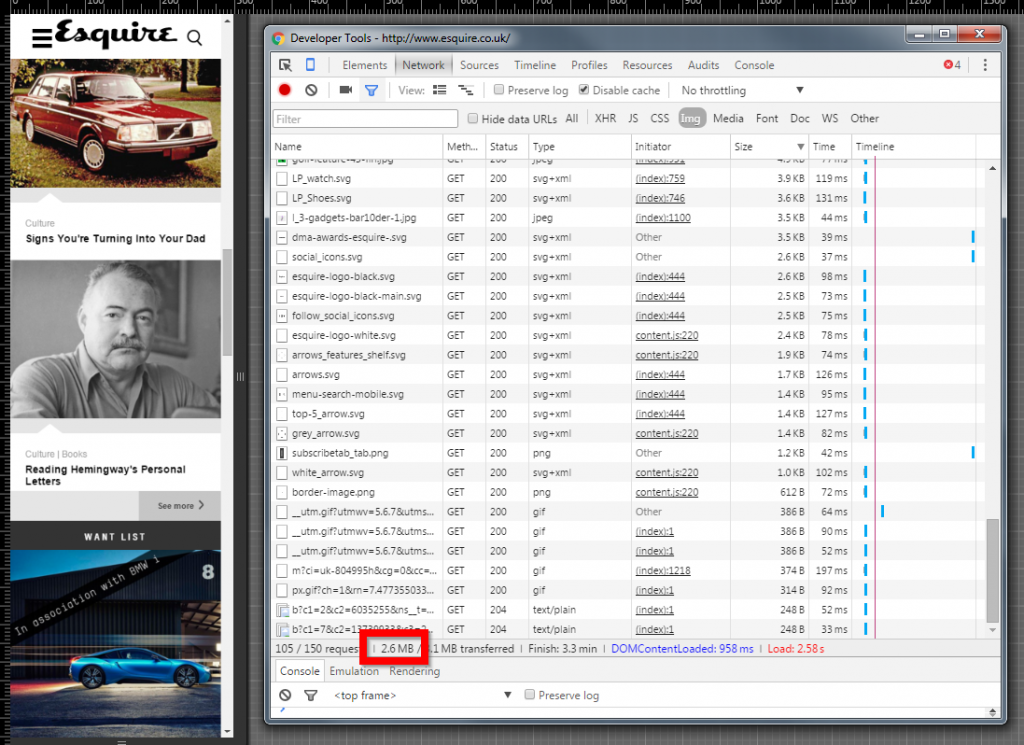
Wo zur Zeit das mobile Web steht und was Responsive Design genannt wird, lässt sich exemplarisch an eine Seite wie http://www.esquire.co.uk/ vermuten, die einer entsprechenden Sammlung „mediaqueri.es“ entstammt. Wir könnten die die Responsive Bewegung der Seitenelemente bewundern – oder aber schauen, wie viel Daten übertragen werden in Form der „responsivsten“ aller Elemente: Bilder. Wir dürften gerne erwarten, dass ein Gerät mit winzigem Bildschirm und vermutlich schwacher Datenanbindung nicht die selbe Last stemmen muss, wie die Desktopversion der Seite. Die Auswertung entspricht leider nicht den Erwartungen.
Bilder in der Desktopgröße: 2,6 MB
Bilder in der mobilen 300-Pixel Version: 2,6 MB
Es werden in beiden Fällen die selben Bilder geladen. Es dürfte klar sein, dass eine Webseite mit einer solchen Bilderlast entsprechend langsam in mobilen Umgebungen sich aufbaut. Und es wird deutlich, dass das AMP-Projekt mit seinen „instant“ gerenderten Seiten unter anderem dieses Problem angeht: Bilder werden dann erst geladen, wenn das AMP-Framework es für „tragbar“ hält.
The AMP HTML runtime can effectively manage image resources, choosing to delay or prioritize resource loading based on the viewport position, system resources, connection bandwidth, or other factors.
https://github.com/ampproject/amphtml/blob/master/docs/include_features.md