Does Google crawl dynamic content? If yes, then how? [UPDATE #5]

So… let’s try one more thing before bursting with excitement about Google crawling any JavaScript content.
I saw tests trying to proove this by showing that JavaScript content was later found in Google SERPs. It seems true – with one limitation: I saw no proof that Google actually interprets JavaScript. There is other ways of getting the injected content like for example Optical character recognition (OCR).
So let us see if it is really interpreting JS or just letting a stupid webbrowser do the work, then screenshot the result and push it through an OCR engine!
1. Test: injecting simple JavaScript with unique string to find it easier:
To be sure that we later find the rendered text inside the SERPs, and not the one located inside the source code, the text is obfuscated by adding random „GGG“s inside it. Want to see it? Have a look at the HTML source ;)
2. Test: injecting simple JavaScript BUT covering it with a screenshot:
So again with a slightly obfuscated text and covered by an image.
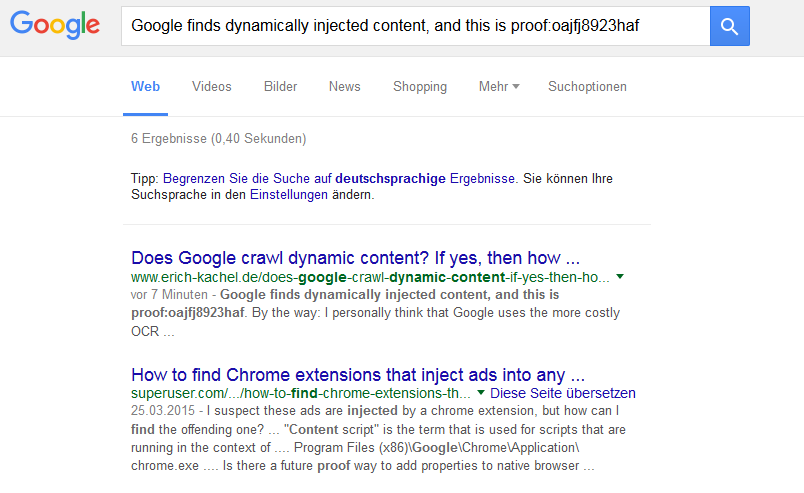
By the way: I personally think that Google uses the more costly OCR method if the page is worth it. So I assume that for some pages this is true while for others it’s not (yet).
So I’ll be back soon to check the results.
[UPDATE #2, 5 mins later]
:D ROFL, this was fast! I expected the new post to be crawled in some time but as I checked just 5 minutes later, it already was!
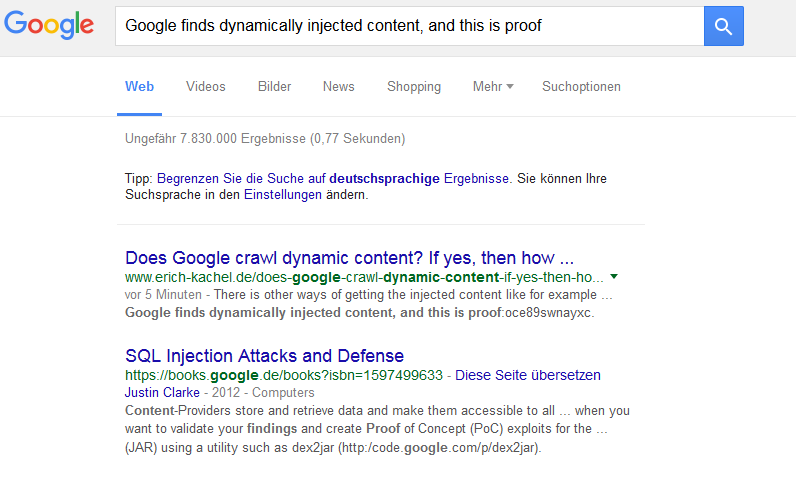
So, the results as found in the SERPs. And YES, both JavaScript have been interpreted:
[UPDATE #3: Calling JS functions — 17. Sep.]
3. Test: Text is „behind“ a function AND we are going to change a part of the content after a 5 seconds delay!
Here we make it harder (more costly) to execute the chain of functions to get the result.
4. Test: does someting special like onerror gets triggered?
The special here is that the content will only be shown if an image cannot be loaded and so the onerror handler is triggered.
See the „broken image“ symbol above? In this case a web browser calls onerror and so JavaScript is executed, if given. Will Google do the same?
[UPDATE #4 — 28. Sep.]
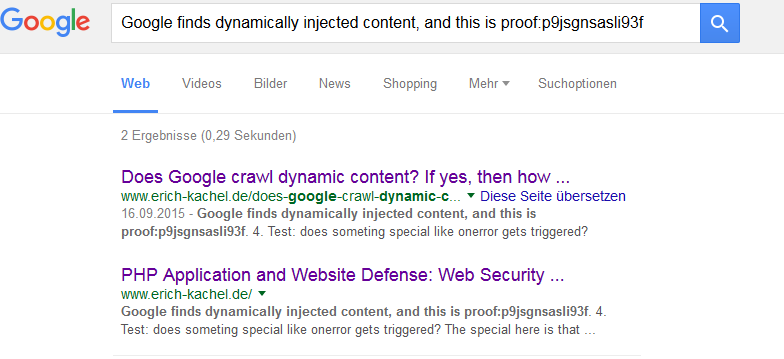
So… let’s sum up: UPDATE #3 showed that Google will somehow wait for timeout-Events before getting the content. This is why the first rendered text is not in the SERPs but the one that’s inserted after a 5 seconds delay, is indeed there:
It is interesting to note that the content triggered by the onerror event did’t got indexed until now! How comes that this obvious event has not been triggered by Google rendering engine? Maybe it was much too special to be in Googles focus. This time let us find out if Google listens to other obious events like „onscroll“ and then if two script blocks are executed inside a common scope or not (what I somehow expect).
5. Test: does someting special like onscroll gets triggered?
So let’s listen to an event that is triggered most times: onscroll.
6. Test: now with two different script scopes. Will Google detect the common variable and show the content?
[UPDATE #5 — 03. Oct.]
Once again there is a proof that Google does not executes onscroll and onerror events. Context beeing inserted or manipulated by such events did’t got indexed. The two separated script parts however have been rendered and have been indexed.
Seems as if Google has some problems with rendering event triggered changes in fact because it’s not always possible to say if events are triggered as soon they depend on user interaction or unpredicted states – like the availability of an image.